プラグイン VK Block / VK Blocks Pro について詳細はこちらからご確認ください。
目次
カード(フリー入力)
投稿リスト
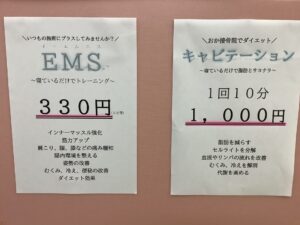
3D EMSとは
2025年6月26日
3Dフェイシャルとは
2025年6月25日
パワープレートとは
2025年6月24日
キャビテーションとは
2025年6月24日
ゴールデンウイークのお休みについて
2025年4月26日
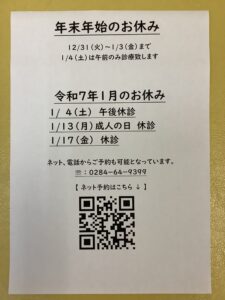
年末年始と2025年1月のお休み
2024年12月31日
アイコンカードブロック
子ページリスト
Outer

機能は別途プラグイン(無料)で実装
昨今の有料WordPressテーマは非常に多くの機能を含んでいますが、それによってテーマファイルが複雑化してカスタマイズが難しいものが少なくありません。
また、テーマ固有の機能が多いと、将来的にテーマを切り替える時にも大きな障壁となります。テーマ固有のショートコードの利用も同様です。
Lightningでは機能面は多機能統合型プラグイン「VK All in One Expansion Unit」に分割し、テーマファイルのシンプルさを追求する事で、カスタマイズ性と機能性の両面を追求しています。

Call To Action として
Outer ブロックと PR Content ブロックの組み合わせで Call To Action としても利用できます。
再利用ブロックに登録して複数のページに配置する事ができます。
Outer ブロックは枠線要素も指定できます。
Outerブロックは背景色/枠の色も指定できるので(区切りを傾斜や波などで指定している場合は無効)、このように項目リストやアラートボックスなどとしても使用できます。
- 枠線の色
- 枠線の太さ
- 角丸の大きさ
- 枠線の種類( 直線 / 点線 / 二重線など )
ステップ
タイトル、本文などを入力



画像やテキストなどを入れることができます。
STEP
1
ステップ要素を追加
左上のアイコンの下に表示される縦のラインは、物事の順番を表現するのに最適ですが、最後の要素に到達したら非表示にすることもできます。
STEP
2
タイムライン
6:00AM
タイトルや本文などを入力
テキスト テキスト テキスト テキスト テキスト テキスト テキスト
7:00AM
タイムライン要素を追加
テキスト テキスト テキスト テキスト テキスト テキスト テキスト
8:00AM
丸アイコンの色を変更
ブロックテンプレート機能
グリッドカラム
画面サイズ毎に表示カラム数を指定する事ができます。
カラム
カラム
カラム
カラム
カラム
カラム
カラム
カラム
アニメーション
- アニメーションの速度:「非常に遅い 」「 遅い 」「 標準 」「速い」「非常に速い」から選べます
- アニメーションの距離:「短い」「標準」「長い」から選べます